Invited guests are something unique…they are people who may be strangers but for whom we want to show a really great time because we’re hosting the party.
Joshua Porter
34/52 Weeks of UX Design
In Week 34, Joshua Porter sheds light on how to make the user experience better for our USERS. He highlights the company Amazon and its leader, Jeff Bezos, for how they view their customers.
Porter quotes Jeff Bezos, who once said:
We see our customers as invited guests to a party, and we are the hosts. It’s our job every day to make every important aspect of the customer experience a little bit better.
Porter goes on to explain that our users are not just “leads,” “clients,” or other potentially derogatory terms. They aren’t objects we are seeking out, nor are they customers we are trying to ensnare into buying our products. Sure, some of that may have truth to it. More than any of these labels, Porter points out how our users are first and foremost our guests, and we should treat them as such.
He leaves us with a final reflection question: “Are you talking about your customers in a way that distances them, or in a way that brings them closer?”
with a final reflection question: “Are you talking about your customers in a way that distances them, or in a way that brings them closer?”
I found this UX Design principle really helpful because it gets us out of the mindset of trying to “sell” a product to our customers or trap them into coming to our website, and instead views them as invited people for whom we bear the responsibility. Our attitude as designers shifts when we think of any visitors of our site as guests, people we are inviting into our home, as opposed to people who are here for a service or because they need us. The responsibility is shifted from their shoulders onto ours to make sure we “host the party” well, that is, make sure our readers have an informative, enjoyable experience in a way that they may want to come back, or at least may tell others about it. And word of mouth travels fast.
I think all of the design principles we have learned so far feed into creating such a guest atmosphere. Let’s revisit those with the video, End of Semester UX Design Party, before we move forward.
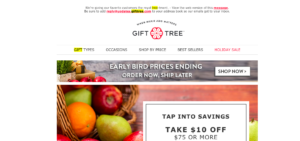
One company I find that has treated its customers as guests particularly well is GiftTree, who I ordered from when I was studying abroad in Peru. I wanted to deliver a gift to my sister, living in Charlotte (USA), for her birthday. They treated me so kindly. I got a discount for signing up. They emailed me letting me know my gift was on the way and when it had arrived. They also send emails that make the users feel very welcome, giving them exclusive access to discounts and coming up with clever, creative, and punny emails. 
On top of all this, I think the best part is how they have a live chat option and a direct phone number that I can call at any time if I am struggling with anything. It enormously amplifies my user experience, and I truly feel treated like a guest at Gift Tree.
Discretionary Note: This post is not an ad sponsored by Gift Tree, nor have I received any financial contribution from them.